고스트에서 특정 포스트의 다크 모드, 라이트 모드 강제로 적용하기
다크 모드
요즘에는 디스플레이 수명이나 눈 건강을 위해 웹사이트나 어플에서 다크 모드를 많이 지원합니다. 무엇보다 하루 종일 컴퓨터 디스플레이를 들여다보는 개발자들이 다크 모드를 좋아하는 것 같습니다. 고스트에 테마 중에서도 다크 모드를 지원하는 테마들이 있습니다.
이 블로그의 경우에도 다크 모드를 지원하는 고스트 테마를 사용하고 있습니다. 저는 평소에 제 블로그를 다크 모드로 사용하지만 악보가 들어간 글들은 다크 모드 보다는 라이트 모드로 사용하는 쪽이 보기가 좋습니다. 방문자가 직접 다크 모드, 라이트 모드 토글 기능을 이용할 수도 있지만 글 작성자가 자동으로 전환되도록 설정해두면 편리합니다.
고스트의 포스트별 코드 삽입 기능

고스트에는 포스트 별로 코드를 삽입할 수 있는 기능이 있습니다. 포스트 별로 Header와 footer에 코드를 삽입할 수 있기 때문에 포스트 별로 다양한 기능을 적용할 수 있습니다. 여기에서는 footer부분에 다크 모드나 라이트 모드를 강제로 적용하는 자바스크립트 코드를 넣는 법을 설명합니다.
다크 모드 코드 찾기
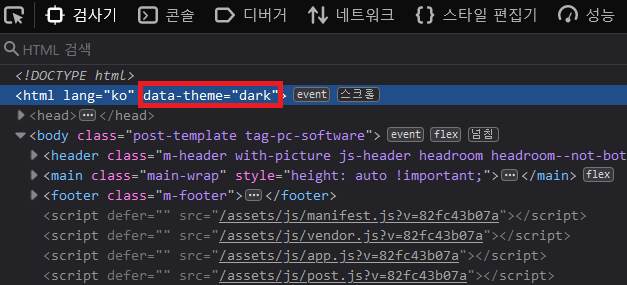
우선 다크 모드 강제 적용 코드를 사용하기 위해서는 웹브라우저로 사이트를 접속한 후에 개발자 모드(F12)를 통해 다크 모드에 설정을 담당하는 코드를 찾아야 합니다.

제가 사용하는 테마의 경우는 data-theme의 값이 "dark"일 때는 다크 모드, "light"일 때는 라이트 모드가 적용됩니다.
자바스크립트 코드 작성
이제 자바스크립트 코드를 이용해 data-theme의 값을 강제로 "light"로 설정하도록 만들면 됩니다. 이 코드는 HTML 내부에 삽입되기 때문에 <script></script>내부에 자바스크립트 코드를 작성해야 합니다.
<script>
// 페이지 진입 시 A 코드를 B 코드로 변경하는 함수
function changeThemeOnEntry() {
const currentTheme = document.documentElement.getAttribute('data-theme');
if (currentTheme === 'dark') {
document.documentElement.setAttribute('data-theme', 'light');
}
}
// DOMContentLoaded 이벤트가 발생하면 changeThemeOnEntry 함수를 실행합니다.
document.addEventListener('DOMContentLoaded', changeThemeOnEntry);
</script>data-theme의 값을 light로 강제 적용하는 자바스크립트 코드
코드 삽입
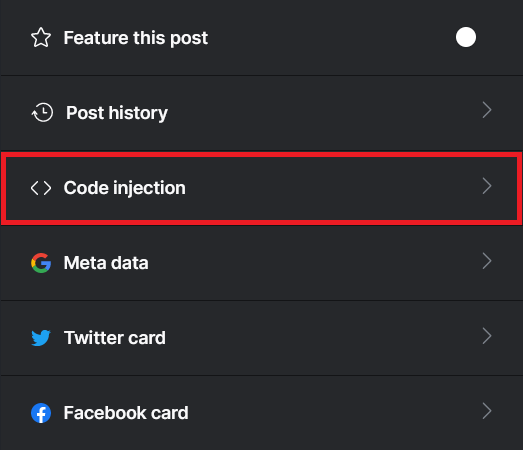
이제 원하는 글에 자바스크립트 코드를 삽입하면 됩니다. 해당 글을 에디터로 연 후에 <> Code injection을 클릭합니다.

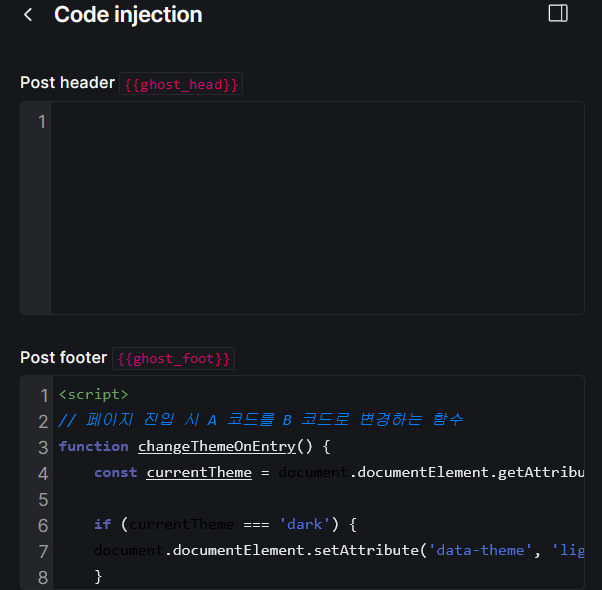
작성한 자바스크립트 코드를 Post footer부분에 넣으면 됩니다. 코드를 넣고 난 후에 새롭게 저장(Post Update)하면 됩니다. Post header부분에 넣어도 작동하긴 합니다. 그렇지만 보통 CSS는 header에 삽입하고, JS는 footer에 삽입하는 것이 유리합니다.
적용 테스트
다크 모드인 상태에서 해당 포스트를 접근해보면 강제 라이트 모드가 적용이 되었는지 확인해 볼 수 있습니다.
아래 글은 악보가 포함되어 있어서 강제 라이트 모드를 적용했습니다. 아래 글은 다크 모드 상태에서 접속해도 강제로 라이트 모드가 적용되며 열립니다.