티스토리 모바일 카테고리 설정했어요.
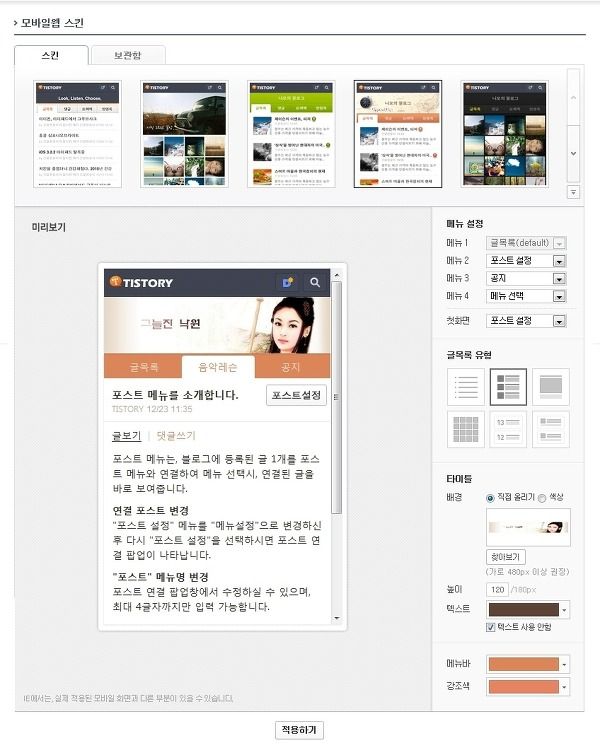
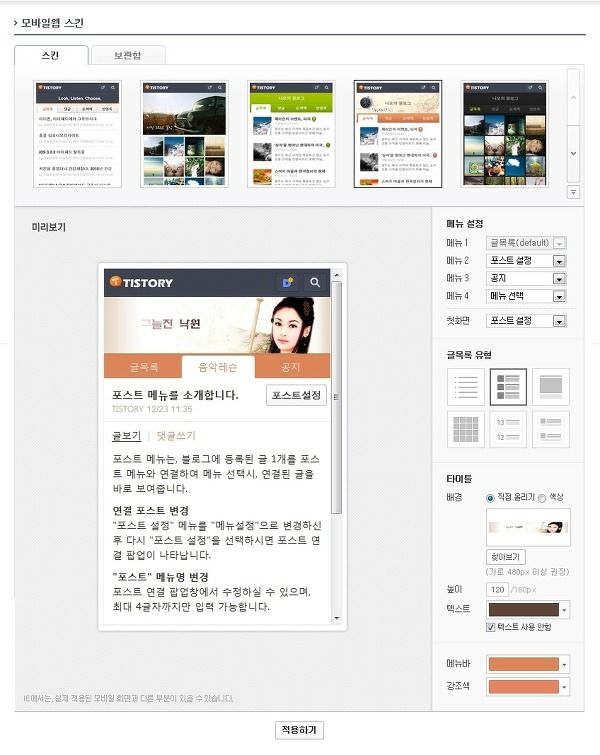
티스토리 모바일 스킨기능이 새롭게 제공된다고 해서 한번 적용해 봤습니다. 티스토리 센터에서 "스킨-모바일 스킨"으로 들어가서 적용하시면 됩니다. 들어가면 아래와 같은 화면이 나옵니다.

기존 티스토리의 스킨 수정에 비하면 굉장히 쉬워서 딱히 설명하고 자시고 할것도 없네요. 저같은 경우는 원래 제 블로그에 있던 타이틀 그림을 조금 수정해서 모바일용 타이틀화면으로 만들었습니다. 타이틀 위치에서 배경색 변경이 안되는 관계로 비슷한 색상을 골라다가 그레디에이션해서 넣었습니다. 딱히 마음에 들지는 않는데 그 전에 모바일 페이지에 비하면 훨씬 깔끔한 거 같네요.
아래는 티스토리 모바일 스킨을 적용한 제 모바일 블로그입니다.

모바일 티스토리 스킨 기능에서 아쉬운 점이 있다면 카테고리 적용이 안된다는 겁니다. 이번에 티스토리측에서 기대하라고 해서 정말 기대했는데 기대에 못미쳤네요. ㅎ
저같은 경우는 방명록도 안쓰고 트랙백은 달랑 두개니 있으나마나고 그림파일을 다른 곳에 올리는 경우가 많아서 갤러리 기능도 무용지물이고 오로지 중요한 건 카테고리 기능이었는데 이번 업데이트에서는 누락이 됐네요.
메뉴 수정 기능이 생기긴 했지만 역시나 제가 쓰지 않는 기능들 위주네요.ㅠㅜ 다른 분들은 불편을 못느끼실지 모르지만 저같은 사람을 위해 카테고리를 골라서 메뉴에 넣을 수 있는 기능도 만들어줬으면 참 좋았을텐데요.
그래도 그나마 다행인건 포스트 하나를 메뉴로 등록할 수 있다는 겁니다. 저는 그래서 포스트 하나를 새롭게 작성해서 메뉴로 만들었습니다. 제 블로그에 있는 글 중에 그나마 사람들이 좀 봐주는 글이 화성학 레슨 포스팅이라서 메뉴로 달아버렸어요. 메뉴에 여러개의 포스트를 달 수 있었으면 화성학 레슨, 미디 레슨 이런식으로 여러개를 달았을텐데 딱 하나만 연결할 수가 있네요.
아래 사진은 모바일페이지에서 "화성학 레슨"을 눌렀을 때 나오는 화면입니다.

아래 링크는 제가 실제로 작성한 임시 카테고리용 포스팅입니다.
https://bonik.me/255
PC버전에서 카테고리를 클릭하면 해당 포스트가 쫙 나오는데 거기에서 소스를 복사해다가 포스팅에다가 넣은 것입니다. a href 에서 경로는 살짝 바꿔 주었습니다.
<a href="/207">화성학 레슨 - Lesson 8. 코드(Chord) - 3화음(Triad) 다이아토닉</a>
<a href="./207">화성학 레슨 - Lesson 8. 코드(Chord) - 3화음(Triad) 다이아토닉</a>
https://bonik.me/187
https://bonik.me/m/post/view/id/187
저처럼 중요한 카테고리가 있고 포스팅수가 그렇게 많지 않다면 이런식으로 수동 카테고리를 만들어 주는 것도 임시방편으로는 괜찮을 것 같습니다. 포스팅수가 많으면 어쩔 수 없이 다른 방법을 알아보거나 티스토리에서 업데이트 해주길 기다려야 겠지요. 허접한 꼼수지만 당분간은 이렇게 해야 겠습니다.
#메뉴 #카테고리 #티스토리 모바일