티스토리 VS 고스트 - 티스토리에서 고스트 블로그로 이사하니 좋은 점
티스토리를 떠나 고스트 적응 완료
얼마 전에 10년 넘게 사용한 티스토리를 떠나 새롭게 고스트 CMS로 이사를 했습니다. 아무래도 국내에 고스트 사용자도 별로 없고, 저는 고스트 Pro가 아닌 자체 설치다 보니 처음에는 좀 헤매기도 했습니다. 포스팅도 몇 번 해보고 API, 웹훅 같은 기능도 사용해 보니 이제 슬슬 적응이 됐습니다.
티스토리와 비교해서 고스트에는 느끼는 장점과 단점을 적어보겠습니다. 참고로 저는 항상 새 기술을 원하는 씹진보에다가 개컴덕이라는 점 감안하고 읽으셔야 합니다. 그리고 티스토리는 제 컴퓨터 실력이 지금보다 훨씬 부족한 시절부터 써서 약간 누더기 상태였고, 카카오에 대한 불만이 있는 상태에서 갈아탄 점도 영향을 미쳤을 수 있습니다.
티스토리에서 고스트로 이전 후 생산성 크게 향상
고스트가 불편한 점도 있지만 저에게는 장점이 훨씬 많아서 티스토리를 사용할 때 보다 생산성이 훨씬 좋아졌습니다. 첨에는 티스토리 VS 고스트 위주의 내용으로 작성하려 했는데 적다보니 그냥 고스트 장점 위주로 적게 되네요.
고스트는 전체적으로 티스토리에 비해 디자인이 깔끔하고 자유도가 높습니다. API, 웹훅, js소스 직접 수정(직접 설치 시)도 가능합니다. 자유도가 높으면 당연히 어려울 수도 있습니다. 컴퓨터와 안친하고, 외부 관련 정보를 많이 참고해야 하는 분들에게는 고스트를 추천하지 않습니다.
티스토리 VS 고스트 - 글 관리 비교
고스트의 글 관리 기능은 심플하면서도 강력합니다. 다양한 기준으로 글을 쉽게 표시하고 관리할 수 있습니다. UI가 굉장히 깔끔해서 처음 사용하는 사람도 쉽게 쓸 수 있습니다. 티스토리도 딱히 불편한 점은 없지만 기능으로보나 디자인으로 보나 고스트쪽이 더 잘 되어 있습니다.
글 보기 및 관리
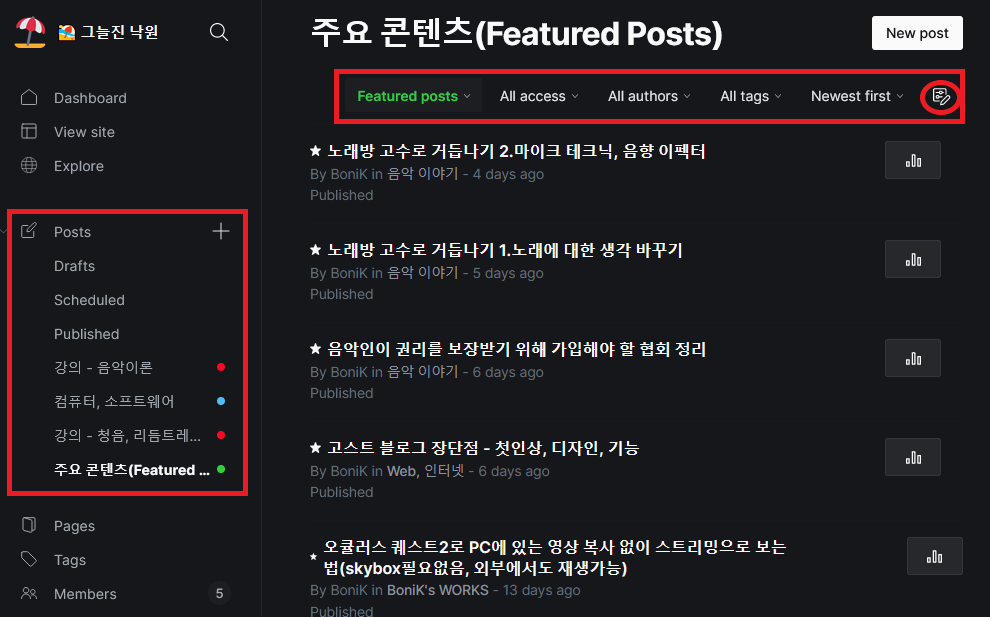
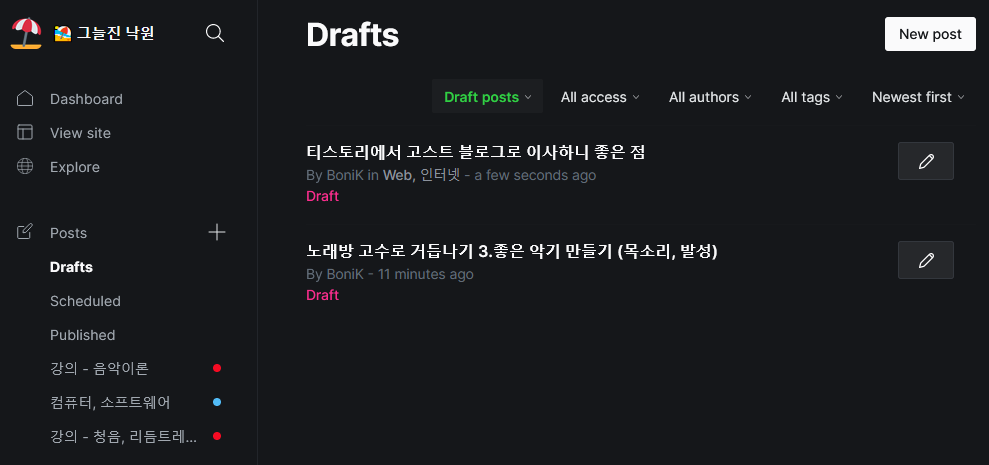
포스트를 여러 기준으로 나눠서 편하게 볼 수 있습니다. 초안(Draft)과 중요한 글(Featured posts)도 따로 관리하고 홈화면에서 쉽게 표시할 수 있습니다.
글의 상태에 따라 분류
글의 현재 상태에 따라 표시하고 관리할 수 있습니다.
All posts, Draft posts, Published posts, Email only posts, Sceheduled posts, Featured posts
글의 접근권한에 따라 분류
저는 이용하지 않고 있지만 고스트는 유료, 무료 구독을 지원해서 글마다 접근권한이 다를 수 있습니다. 권한에 따라 글을 따로 표시하고 관리할 수 있습니다.
Public, Members-only, Paid members-only
작가별 분류
고스트는 다수의 작가(Author)를 지원합니다. 최고 관리자는 글을 작가별로 구분해서 표시하고 관리할 수 있습니다.
태그 별 분류
고스트에서 글을 분류하는 방법은 여러가지가 있지만 태그 별로 구분하는 것이 가장 쉽습니다. 태그별로 글을 구분해서 표시하고 관리할 수 있습니다.
작성 시간별 표시
글을 작성시간, 업데이트 시간에 맞게 표시할 수 있습니다.
Newest first, Oldest First, Recently updated
커스텀 뷰
커스텀 원하는 분류를 항상 클릭할 필요없이 save as view... 기능을 써서 좌측에 메뉴로 표시할 수 있습니다.

위 사진의 "강의 - 음악이론"부터 "주요 콘텐츠"까지의 메뉴가 커스텀 뷰로 만든 것입니다.
고스트 글관리 단점
고스트의 글 관리 기능 단점도 있습니다. 티스토리는 15개까지 복수의 글의 상태를 변경하거나 삭제할 수 있습니다. 고스트는 UI로는 복수의 글 상태를 변경하거나 삭제할 수 없습니다. 글 수가 많지 않은 경우나 API를 이용할 수 있는 사람에게는 크게 문제가 되지 않겠지만 불편한 건 사실입니다.
티스토리 VS 고스트 - 에디터 비교
티스토리의 에디터는 차라리 구형이 더 낫다고 생각합니다. 신형 에디터는(신형이 나온지도 오래됐지만) 생긴 것도 촌스럽고 기능상으로도 별 게 없습니다. HTML을 직접 편집해야 할 일이 매우 많습니다.
고스트의 에디터는 HTML을 직접 편집할 일이 거의 없고 기능이 매우 다양한데다가 디자인까지 훌륭합니다. 고스트 에디터의 장단점은 아래와 같습니다.
마크다운 에디터 사용
저는 오와 열이 맞는 걸 심하게 좋아하는 성향이라 티스토리 위지윅 방식 혼돈의 에디팅이 맘에 안들었습니다. 티스토리에서 마크다운 에디팅을 지원하기는 하지만 성능이 너무 떨어집니다.
사실 티스토리의 문제는 아니고 제가 평소에 HTML을 통일해서 작성하지 않아서 그렇습니다. 그렇지만 글마다 HTML 형식이 다르고, 나도 모르게 엔터와 쉬프트+엔터를 구분하지 않아서 <br> 로 줄바꿈이 되기도 합니다. 폰트 색상이나 div 박스 등을 써서 본문 중간에 style이 많이 들어가기도 합니다. 이렇게 되면 나중에 CSS를 수정했을 때 모든 글에 제대로 적용이 되지 않고, 웹표준을 어기기도 합니다.
웹페이지에서 HTML로 변환되는 것은 같지만 마크다운 에디터로 작성하면 항상 같은 포맷으로 작성을 하기 때문에 코드가 훨씬 통일됩니다. 뿐만 아니라 사용법이 간단해서 템플릿 등을 사용할 필요도 거의 없어집니다.
저에게는 마크다운으로 작성했을 때 오와 열이 잘 맞는 느낌이라 심리적으로도 더 글을 쓸 맛이 났습니다. 다만, 위지윅 에디터가 더 접근이 쉽기 때문에 마크다운보다 위지윅 에디터를 더 좋아하는 분들도 많을 거라 생각합니다.
편리한 자동 저장 기능
티스토리에도 임시저장 기능이 있고, 다수의 글을 저장할 수 있습니다만 불러오기가 좀 불편합니다. 고스트에서는 CTRL+S를 따로 누르지 않아도 수시로 자동저장이 되고, 초안(Draft) 글 들을 쉽게 확인하고 불러올 수 있습니다.

편리한 이미지 첨부 기능
고스트의 이미지 첨부 기능은 매우 좋습니다. 고스트에서 가장 맘에 드는 점 중 하나입니다. 이미지는 로컬 이미지와 외부 무료 이미지(Unsplash)를 굉장히 쉽게 첨부할 수 있습니다.
로컬 이미지 첨부
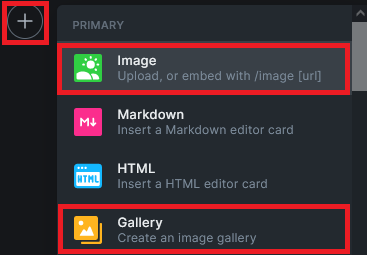
로컬 이미지는 좌측에 +를 눌러 단일 이미지나 갤러리 형식으로 첨부할 수 있습니다.

혹은 에디터에서 텍스트로 /image나 /gallery를 입력해도 됩니다. 갤러리는 최대 9개의 이미지를 넣을 수 있습니다.
외부 무료 이미지 첨부
외부 무료 이미지도 쉽게 첨부할 수 있습니다. +버튼을 누르거나 에디터에서 텍스트로 /unsplash를 입력하면 됩니다.

무료 저작권 프리 이미지 사이트인 https://unsplash.com/ko의 이미지를 검색하고 본문에 첨부할 수 있는 기능입니다. 단점이라면 영어로 검색해야 한다는 점이지만 정말 잘 쓰고 있는 기능입니다.
이미지 옵션
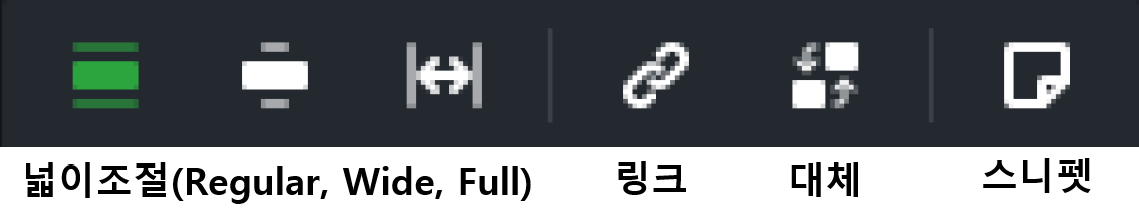
이미지 첨부 후에 이미지를 클릭하면 여러 가지 옵션이 나옵니다. 이미지는 따로 설정하지 않아도 자동으로 본문 너비에 맞춰집니다.(Regular) 본문보다 더 넓게 표시할 수도 있고, 이미지에 링크를 달거나 다른 이미지로 쉽게 대체할 수도 있습니다. 스니펫으로 저장하면 다음에 재활용할 수 있습니다.

다양한 미디어 첨부 기능
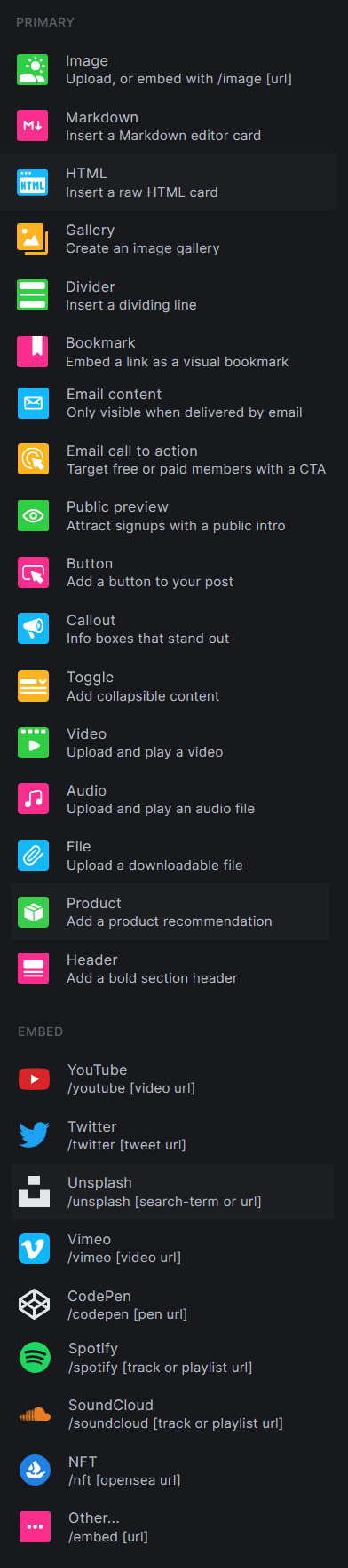
고스트에서는 이미지 뿐만 다른 미디어도 쉽게 첨부할 수 있습니다. 티스토리는 사진, 파일, 동영상, 슬라이드 쇼, 지도 정도를 제외하면 다른 미디어는 소스를 직접 넣어야 합니다. 하지만 고스트는 +클릭이나 / 입력 하나로 수많은 미디어와 외부 서비스 코드를 넣을 수 있습니다. 저도 아직 못 써본게 많네요.

모바일 작성
티스토리는 모바일에서 글을 작성하기가 매우 불편합니다. 고스트는 대시보드와 에디터도 모바일을 잘 지원해서 글 작성 및 수정에 불편한 점이 별로 없습니다.
에디터 단점
고스트 에디터의 단점도 있습니다.
기본 에디터와 마크다운 에디터의 구분이 모호합니다. 몇몇 마크다운 코드는 마크다운 카드에서만 작동하고 기본 에디터에서는 작동되지 않습니다.
가끔 한글 오류나 키보드 오류가 납니다.

한글 입력시 여러 글자가 한 번에 입력되는 버그, 텍스트 입력시 이전에 작성한 레이아웃이 뒤바뀌는 버그 등이 있습니다. 한글 입력 버그는 수동 저장 후 나갔다가 다시 에디터로 복귀하면 해결됩니다. 레이아웃이 뒤바뀌는 버그는 CTRL+Z를 눌러 해결하면 됩니다.
티스토리 VS 고스트 - 메타 데이터 입력
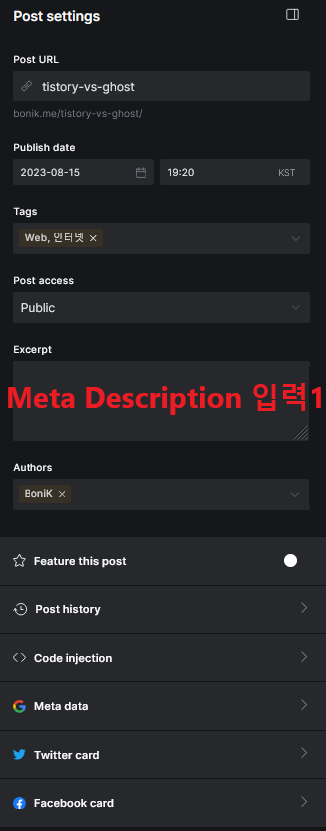
티스토리의 메타 데이터 입력 기능은 거의 없는 것과 마찬가지입니다. 본문의 앞부분을 자동으로 메타 설명으로 사용하는데 따로 설정할 수가 없습니다. 글 작성시 본문의 앞부분에 전체 내용을 요약하거나 클릭을 부르는 내용으로 적는 수 밖에 없습니다.
반면, 스킨에 따라 좀 다를 수 있긴하지만 고스트의 SEO 최적화에 딱히 건드릴게 없습니다. 검색 엔진이 쉽게 크롤링하고 검색에 유리할 수 있도록 메타 데이터가 있는게 좋은데 고스트에서는 이를 쉽게 입력할 수 있습니다.
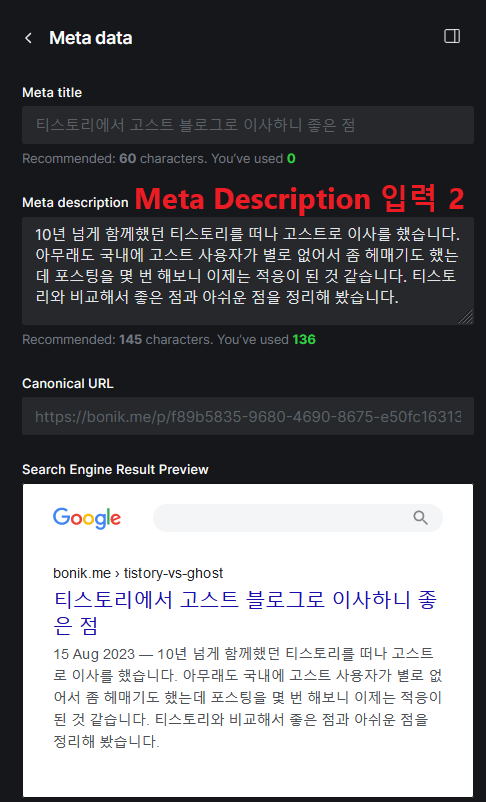
메타 데이터 입력은 Excerpt나 Meta data의 Meta Description에 입력하면 됩니다. 둘 중 한 곳에 입력하면 Twitter, Facebook용 Description에도 자동으로 전달됩니다.
저는 2번 방법을 사용하는데 적절한 글자수 까지 체크해줘서 편리합니다.


티스토리 VS 고스트 - 테마 선택 및 수정
티스토리와 고스트 모두 테마를 사용합니다. 역사가 길고 초창기에 개발자들이 많이 사용했던 티스토리 쪽이 더 선택지가 다양합니다.
테마의 선택
테마의 다양성 및 수정은 티스토리 쪽이 더 선택지도 많고 편합니다. 고스트는 테마 자체도 별로 없는데 쓸만한 것은 대부분 유료입니다. 다크 모드를 지원하지 않는 테마도 많습니다.
고스트가 코어 업데이트가 굉장히 활발하게 되고 있어서 오래된 테마는 오류가 생기기도 합니다. 진짜 잘 만든 테마 아닌 이상 기본 테마인 Casper수정해서 사용하는게 더 낫습니다.
테마의 수정
테마를 수정할 때 티스토리는 주로 치환자, HTML, CSS로 수정합니다. 티스토리의 치환자에 해당하는 것이 고스트의 handlesbars인데 기능은 강력하지만 익숙하지 않은 분은 추가 공부가 필요합니다. (테마 제작자 아닌 이상 handlebars를 수장할 일이 많지는 않습니다.)
고스트의 테마는 다국어를 지원하다보니 locale로 처리해야 하기도 합니다. 파일 수정 후 파일 업로드도 해야 합니다. 컴퓨터랑 친한 분들은 고스트 쪽이 자유도가 높아서 선호할 수도 있습니다. 안친한 분들은 아무래도 티스토리 쪽이 더 선택지도 많고 수정도 쉬울 겁니다.
header, footer 수정
티스토리와 고스트 둘 다 쉽지만 고스트 쪽이 더 쉽고 빠릅니다.
모바일 페이지
고스트의 테마는 대부분 반응형으로 작성되어 있어서 모바일도 문제가 없습니다. 티스토리도 반응형 테마를 사용하면 되기 때문에 큰 차이는 없습니다.
티스토리 VS 고스트 - API 및 Webhook
개발자나 컴덕 아니면 별로 신경쓰지 않을 수도 있는 부분이지만 저에게는 따질만한 부분이라 작성합니다. 티스토리는 API는 지원하지만 웹훅은 지원하지 않습니다. 고스트는 둘 다 지원합니다.
뭔지 잘 모르는 분을 위해 간단히 설명하자면 API는 한 소프트웨어가 다른 소프트웨어를 처리하기 위한 인터페이스입니다. 티스토리와 고스트는 API를 지원하기 때문에 다른 문서작성 앱에서 글을 작성할 수 있습니다.(플러그인 등이 필요함) 파이썬 같은 개발 언어로 스크립트나 앱을 만들어 글을 관리하고 수정할 수도 있습니다.
웹훅도 비슷한 용도로 사용합니다. 고스트의 API가 외부 신호를 받는거라면 웹훅은 외부로 신호를 보내는 것입니다. 예를 들어, 고스트에서 새 글을 발행, 수정하거나 댓글이 달렸을 때 웹훅을 이용해 텔레그램으로 알림을 보내는 용도로 사용할 수 있습니다.
저는 처음에 티스토리의 글을 고스트로 옮길 때 API를 사용해서 옮겼습니다. 국내 사용자 밖에 없는 티스토리의 글을 국내에 쓰는 사람이 거의 없는 고스트로 옮기는 스크립트가 있을리가 없기 때문에 제가 직접 작성했습니다.

아직 포스팅은 못했는데 웹훅도 사용하고 있습니다. 고스트를 돌리고 있는 서버(오라클 클라우드)에서 간단한 flask서버를 하나 더 돌리고 있습니다. 이 서버가 고스트의 웹훅 신호를 받아 정해진 명령을 처리합니다. 고스트에서 새 글을 발행하면 디스코드와 텔레그램에서 알림이 뜨도록 만들었습니다.

간단한 용도로만 사용하고 있지만 써 본 결과 API와 웹훅 모두 만족하고 있습니다.
티스토리 VS 고스트 - 포탈 검색 반영
티스토리를 사용할 때 국내 검색에 큰 문제는 없었습니다. 고스트로 이전 후에 구글 서치 콘솔, 네이버 서치어드바이저, bing 웹마스터 도구에 사이트맵 제출하고 오래된 글들이 가급적 업데이트 되도록 요청했습니다.
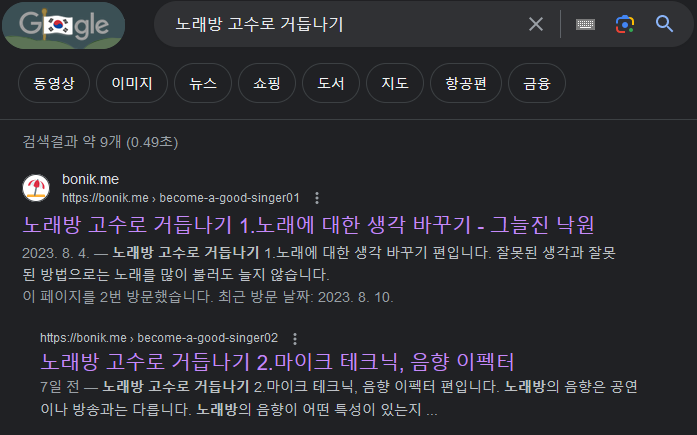
처음에는 티스토리의 url의 서브 디렉토리, 쿼리 (?로 시작하는 내용) 때문에 오류가 좀 뜨긴 했지만 지금은 구글, 네이버, bing에서 제 고스트 블로그의 글을 검색했을 때 글의 제목과 본문이 잘 나오고 있습니다. 제가 티스토리 막바지에 글을 거의 작성하지 않아서 순위(평판)은 많이 내려가 있는 상태입니다. 평판 올리려면 시간은 더 필요할 것 같습니다.
노래방 고수로 거듭나기 라는 시리즈 글을 두 개 작성했는데 검색사이트에서 검색을 해 봤습니다. 다음은 검색 반영 요청 안했더니 안 뜨는군요. 다음 쓰는 사람도 없을 것 같고 귀찮아서 안했는데 나중에 해야 겠습니다.



티스토리 VS 고스트 - 추가 기능(플러그인, integrations)
티스토리는 사이드바에 코드를 넣거나 플러그인을 통해 다양한 기능을 추가할 수 있습니다. 고스트도 마찬가지로 integrations 기능을 통해 외부 서비스와 연계된 기능을 쓸 수 있습니다. 전체적으로 티스토리 쪽이 더 편의성은 좋은 것 같습니다. 다만 티스토리에 플러그인 쓸만한 게 몇 개 없어서, 저같은 사람은 자유도 높은 고스트 쪽이 더 나은 것 같습니다.
티스토리 VS 고스트 - 사용자 인터페이스 (UI, 대시보드)
촌스럽지만 있을 건 거의 다 있는 티스토리에 비해 고스트는 없는 것도 많습니다. 일단 방문자 통계와 유입경로 확인이 안됩니다. 뿐만 아니라 한국어를 지원하지 않기 때문에 영어에 대한 거부감이 있는 분들은 쓰기가 불편합니다.
관리자 대시보드에서 다크모드를 지원하는 것은 고스트의 장점입니다.
마치며...
저는 여기 저기 뜯어 고치는 것 좋아하고, 남들 안쓰는 거 괜히 써 보는 거 좋아해서 티스토리에서 고스트로 이사한 것에 만족합니다.
제 서버가 할 일이 생겼다는 점도 좋지만 외부 서비스에 종속되지 않는 자유를 누리는 것도 좋습니다. 실력이 받쳐준다면 필요한 부분은 직접 수정하고 추가할 수 있다는 점도 마음에 듭니다.
워드프레스보다 자료도 적고 사용자도 적지만 디자인이나 성능에도 만족합니다. 리소스도 크게 차지하지 않고 가볍게 돌아갑니다.
컴덕이 아닌 분들이 고스트를 설치하려고 삽질 도전하거나, 유료인 고스트 Pro를 사용하는 것은 별로 추천하고 싶지 않습니다.
집에 리눅스 깔린 Mini PC 같은게 있는 분들이 Ghost 돌려보는 것은 추천합니다. 요즘은 집에 들어오는 인터넷도 빠르고 Mini PC 성능도 좋아서 블로그 정도는 손쉽게 돌릴 수 있습니다. 설치형 블로그를 홈서버로 돌리면서 블로그 광고 수익으로 전기요금, 인터넷 요금 충당한다는 생각으로 운영해보는 것도 좋을 것 같습니다.