티스토리에서 고스트 블로그로 자료 옮기기(스크립트)
티스토리에서 고스트로 자료 이동 스크립트 개요
얼마전 그 동안 사용하던 티스토리를 떠나 새로운 블로그인 고스트로 자료를 전부 이동했습니다. 아직 이사가 완벽하게 완료된 것을 아니지만 어느 정도 정리가 돼서 이제 슬슬 콘텐츠를 올려보려고 합니다.
고스트는 워드프레스와 같은 CMS인데 워드프레스처럼 설치형과 호스팅(Ghost Pro)을 지원합니다. 저는 제가 가지고 있는 서버(우분투)에 고스트를 도커로 설치했습니다.
티스토리의 자료를 고스트로 옮길 때에는 파이썬으로 스크립트를 작성해서 이동했습니다. 티스토리의 포스팅은 html파일인데 고스트에서는 mbiledoc(작성은 Markdown)을 기본으로 사용합니다. 전환이 완벽하게 되진 않지만 900개가 넘는 자료를 일일히 옮기기엔 시간이 너무 오래 걸려서 개발 공부도 할겸 직접 스크립트를 만들었습니다.
배포하려고 만든 것이 아니고 개인적으로 사용하려고 만든 것이라 여기 저기 불필요한 코드가 있고 모든 환경에서 작동을 보장하지 않습니다. 티스토리에서 고스트 옮기는 분은 거의 없겠지만 혹시 사용하고 싶은 분이 있을지 몰라 설명을 남겨 놓습니다.
이 스크립트는 티스토리에서 고스트로 옮겨야 할 게시물이 많은 분, 파이썬에 대해 지식이 있는 분들에게 유용하고 둘 중 하나라도 해당하지 않는 분들은 수동 이동이나 다른 방법이 더 나을 수도 있습니다.
스크립트 사용 전 조건
- 이 스크립트는 티스토리의 자료(html, 이미지, 첨부파일)를 고스트로 옮기는 것으로 고스트의 설치 및 기본 설정이 끝난 후에 해야 합니다.
- PC에 파이썬이 설치되어 있어야 합니다. 이 스크립트는 배포용이 아닐 뿐더러 저는 사용자를 고려할만큼 코딩을 하지 못하므로 파이썬을 다뤄본 분들이 하시는게 좋을 것 같습니다.
- 고스트 서버가 외부에 있는 경우 단순한 copy명령을 사용할 수 없기 때문에 가급적 외부 저장소를
rclone이나raidrive등으로 마운트 해놓아야 합니다. 파일을 수동으로 옮길 경우는 안해도 됩니다.
파이썬 스크립트 다운로드
파이썬 스크립트는 Github에서 다운로드 받으시면 됩니다. 위의 링크로 들어가서 Source code (zip)을 클릭하면 됩니다. 다운로드 받은 파일을 적당한 곳에 압축을 풀어 보관하면 됩니다. 여기서는 백업 파일을 아래 경로에 두었다고 가정합니다.
스크립트 저장 위치 : C:\Code\Python\TistoryToGhost
티스토리 자료 백업
티스토리에서 공지, 서식, 비공개 글을 삭제하거나 url 주소 뒷 부분을 메모해 둡니다. 공지 글의 url이 https://bonik.tistory.com/123이라면 123 이라고 메모해 두고 나중에 전체 업로드할 때 수동으로 제외합니다.
이러한 공지, 서식, 비공개 글을 나중에 고스트 API를 이용해 포스팅할 때 문제가 생길 수 있습니다.
준비가 끝났으면 티스토리 관리자 화면에서 좌측 메뉴 중 ⚙️관리-블로그-블로그 백업 에서 백업을 생성합니다. 백업은 한 달에 한 번만 생성할 수 있습니다. 생성된 백업 파일을 다운받아 보관합니다. 여기서는 아래 경로에 두었다고 가정합니다.
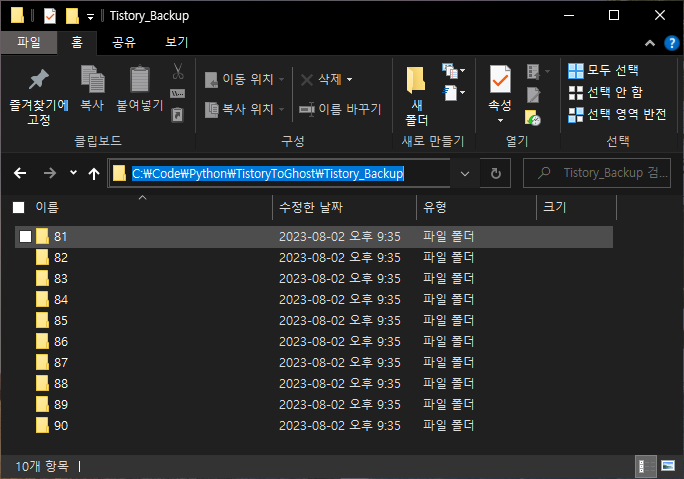
티스토리 백업 저장 위치 : C:\Code\Python\TistoryToGhost\Tistory_Backup

위와 같이 폴더가 존재하도록 만들면 됩니다. 폴더명은 각 게시물의 URL 뒷부분입니다. e.g) https://bonik.tistory.com/81에서 81
고스트 API 사용 설정
고스트에서 Custom API를 사용하도록 설정해야 합니다. 고스트의 URL은 제 블로그로 예를 들겠습니다. https://bonik.me/ghost주소로 접근해 관리자 화면으로 이동합니다. 설정 아이콘⚙️ 클릭 후 Integrations를 클릭합니다. + Add custom integration을 클릭한 후에 이름을 넣으면 API key와 API url이 나옵니다.
ini 파일 작성
스크립트가 있는 폴더로 이동해 TistoryToGhost-example.ini라는 파일을 복사 후 파일명을 TistoryToGhost.ini로 변경합니다. 편집기에서 TistoryToGhost.ini파일을 열고 필요한 내용을 작성합니다.
[SETTINGS]
AUTHOR = abcd@abcd.com
API_URL = https://bonik.me
CONTENT_API = 00000000000000000000000000
ADMIN_API = 000000000000000000000000:0000000000000000000000000000000000000000000000000000000000000000
IMAGE_METHOD = Upload
TISTROY_BACKUP_PATH = C:\Code\Python\TistoryToGhost\Tistory_Backup
GHOST_IMG_PATH = Z:\Oracle-A1\home\docker\ghost\content\images\old
GHOST_ATT_PATH = Z:\Oracle-A1\home\\docker\ghost\content\files\old
GHOST_IMG_URL = /content/images/old/
GHOST_ATT_URL = /content/files/old/
SEARCH_IN_HTML = youtube, soundcloud, <ObjectTistoryToGhost.ini 작성 예
AUTHOR에는 고스트 관리자의 이메일 주소를 입력합니다.- 고스트의
API KEY및API URL을 입력합니다. IMAGE_METHOD는 고스트에 이미지를 어떤 방식으로 업로드할 건지를 정하는 것입니다.Upload와Copy둘 중 하나를 입력하면 되는데Copy는 직접 복사를 하는 옵션이라 외부 저장소라면 반드시 로컬 OS에 마운트되어 있어야 합니다.Upload는 고스트API를 이용해 업로드 하는 방식입니다. Copy는 충분히 테스트 되지 않았으며 코드 수정이 필요할 수 있습니다.
저의 경우는 외부 호스팅에 있던 이미지까지 전부 다운받아 업로드 하려고 했기 때문에Upload방식으로만 진행했습니다. 이 방식은 파일을 업로드하면서 html에서 img태그의 src주소를 자동으로 변경합니다.GHOST_IMG_PATH와GHOST_ATT_PATH는 직접 복사 할 때 사용하는 경로입니다. 마운트된 고스트 서버의 경로를 적으면 됩니다.- 이미지와 달리 첨부 파일 업로드는 API로 안됩니다. (일반 파일 request 업로드 방식을 써봤는데 실패했습니다.)
GHOST_IMG_URL과GHOST_ATT_URL은 html파일의img src및a href경로를 바꿀 때 사용합니다. 잘 모르겠으면 예제와 같이 작성하면 됩니다.SEARCH_IN_HTML은 폴더 체크시에 html에서 특정 키워드를 검색할 때 사용합니다. 저의 경우는 구식 방식으로 작성된 youtube, soundcloud 코드가 문제가 돼서 어느 게시물에 이런 코드가 있는 검색하려고 했습니다. 검색이 필요없으면 비워두면 됩니다.
스크립트 실행에 필요한 패키지 설치
이제 파이썬 스크립트를 실행하기 위한 외부 패키지를 설치합니다. 거의 기본적인 것들이라 venv까지 이용할 필요는 없을 것 같습니다. 터미널(cmd) 실행 후 스크립트가 있는 경로로 이동합니다.
pip install -r requirements.txt필요한 패키지 설치
개발하면서 이것저것 깔았다 지웠다 해서 혹시 스크립트 실행 중에 어떤 패키지가 없다고 오류가 날 수도 있습니다.
스크립트 실행
ini 파일 작성과 패키지 설치가 끝났으면 이제 스크립트를 실행할 수 있습니다. 티스토리 백업 저장 위치(예시에서는 C:\Code\Python\TistoryToGhost\Tistory_Backup폴더)에 모든 게시물을 다 넣지 말고 일부만 넣어두고 테스트 해보길 추천합니다. HTML 소스에 따라 어떤 오류가 날지 모르니 작업할 때도 조금씩 옮겨서 하시는게 좋습니다.
CLI 방식(윈도우에서만 테스트 함)
티스토리의 공지, 서식, 비공개 포스트 등은 제외하고 CLI 명령을 내려야 합니다.
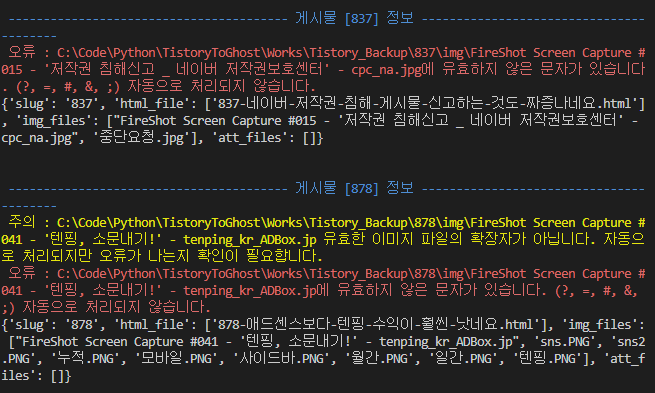
파일 및 체크를 먼저하고, 문제가 생기는 부분을 직접 처리한 후(.html 및 파일 수정 등)에 포스팅하는 것이 좋습니다. 티스토리 에디터가 이미지 파일의 확장자를 누락시키는 오류도 있고, 구식 object태그 등은 문제가 생길 수 있습니다.
고스트 서버의 저장소가 외부에 있고, 스크립트를 실행하는 로컬에 고스트 저장소를 마운트 하지 않은 경우에는 첨부 파일을 복사로 처리할 수 없습니다. 이 때는 스크립트가 첨부파일을 처리하지 않도록 URL 폴더 내의 file폴더를 다른 곳에 이동시킨 후에 포스팅 명령(--post)을 내려야 합니다.
# 123번 게시물의 파일 확인
python TistoryToGhost_Cli.py --check 123
# 123번 게시물 고스트로 포스팅
python TistoryToGhost_Cli.py 123
python TistoryToGhost_Cli.py --post 123
python TistoryToGhost_Cli.py -p 123
# TISTORY_BACKUP_PATH의 모든 게시물 확인
python TistoryToGhost_Cli.py --check all
python TistoryToGhost_Cli.py -c all
# TISTORY_BACKUP_PATH의 모든 게시물 포스팅
python TistoryToGhost_Cli.py all
python TistoryToGhost_Cli.py --post all
python TistoryToGhost_Cli.py -p all
# TISTORY_BACKUP_PATH의 모든 .html파일에서 키워드 검색
python TistoryToGhost_Cli.py --search "검색어"
python TistoryToGhost_Cli.py -s "검색어"
# TISTORY_BACKUP_PATH의 모든 파일 유효성 검사 및 .html 오류 검색
python TistoryToGhost_Cli.py --search all
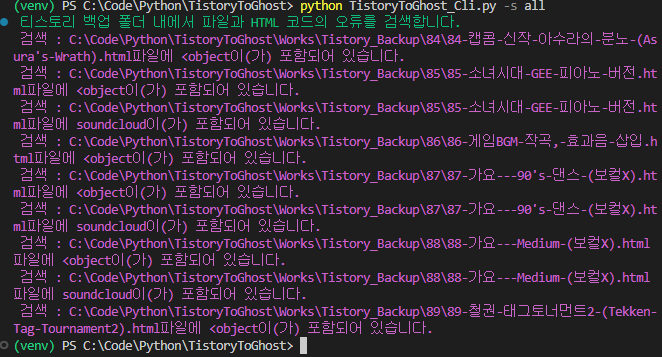
python TistoryToGhost_Cli.py -s allTistoryToGhost-Cli.py 사용 예
사용 예(이미지)


스크립트 사용 중 오류 발생시 대응
- 파이썬 패키지가 없다는 오류
No module named...가 나온다면 구글에 검색하면 패키지 설치 방법이 나올 것입니다. - 파일 체크시 문제가 발생하면 가급적 수동으로 html이나 파일을 수정한 후에 다시 업로드하거나 수동 업로드 하길 추천합니다.
- HTML 소스에 따라, 외부 파일의 http 요청 응답에 따라, 파일 손상 여부에 따라 다양한 에러 나오는데 이에 전부 대응하는 코드를 짜기가 힘듭니다.
- 이 스크립트의 사용은 어차피 일회성이라 문제가 생기는 부분은 스크립트로 해결하려 하지 말고 수동 업로드로 해결하기를 추천합니다.
배경지식 및 참고
- HTML이 고스트의 API를 통해 포스팅 될 때 HTML to Mobiledoc 과정을 거치는데 이 때 완벽하게 전환되지 않습니다. <script>, <style> 등은 자동으로 삭제가 되는 듯 하지만 특정 태그는 문제가 생길 수 있습니다.
- 고스트에서 이미지나 첨부 파일 업로드시(API 이용 혹은 에디터에서)에 한글 지원이 되지 않아 한글이 '-'로 치환됩니다.
- 고스트에서
.bmp파일은 지원하지 않습니다. - API를 이용한 이미지 업로드시 업로드 경로를 직접 지정할 수 없습니다. 2023년 7월에 올린다면
bonik.me/content/images/2023/07/test-image.webp이런 식으로 정해진 경로에 올라갑니다.