고스트에서 리다이렉트(redirect) 사용하기
검색엔진이 기억하는 티스토리 주소의 문제
티스토리에서 고스트로 이전했더니 구글이나 네이버가 알고있는 티스토리의 모바일 주소가 문제가 됐습니다. 이전부터 반응형 페이지를 구성해둔 블로그는 문제가 안되지만 저처럼 모바일 페이지가 따로 있던 경우 별도의 모바일 URL이 따로 있습니다. 아래와 같은 형식입니다.
PC 버전 URL : https://bonik.me/977
모바일 버전 URL : https://bonik.me/m/977
이제 고스트에서는 반응형 페이지이기 때문에 https://bonik.me/m/977로 들어오는 클라이언트를 https://bonik.me/977로 보내줘야 합니다.
리다이렉트 방법
저는 제 서버에서 고스트 설치버전을 이용중이라 NPM으로도 할 수 있습니다. 다만, 모든 분들이 저처럼 설치버전을 사용하지는 않을 것입니다. 고스트에서는 redirects.yaml, redirects.json 파일을 이용해 리다이렉트 기능을 이용할 수 있습니다.
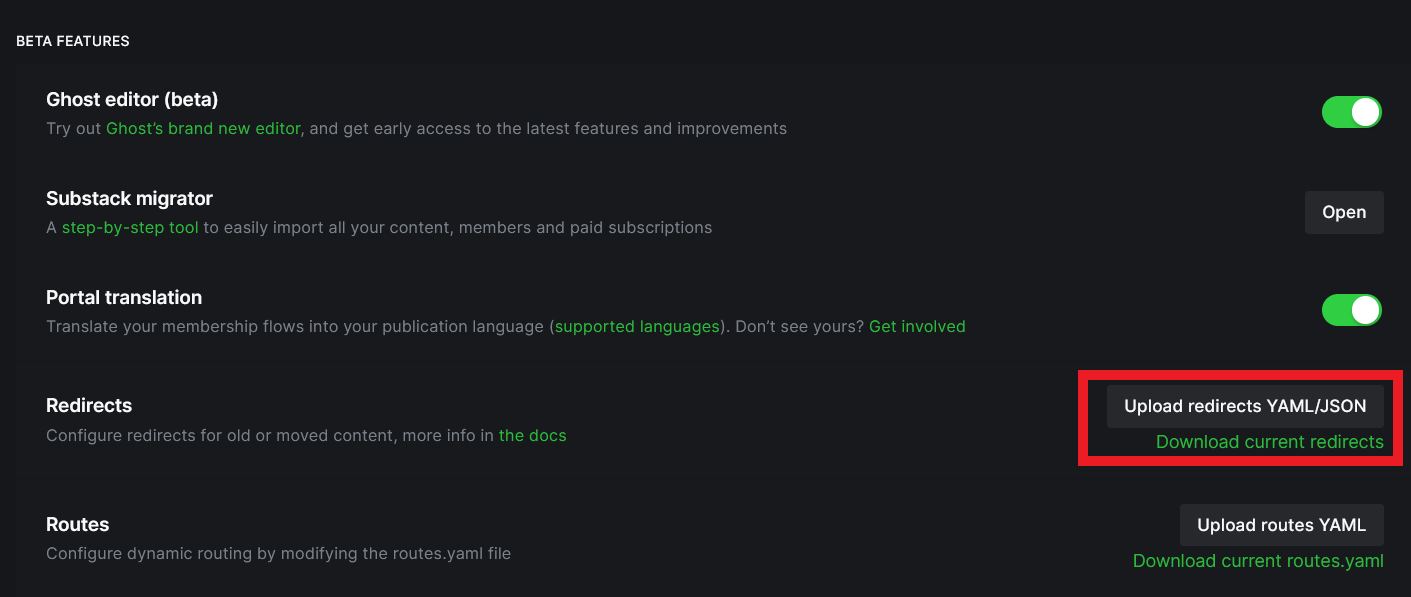
리다이렉트 설정을 위해서는 관리자 화면에서 Settings - Labs로 들어가면 됩니다. 현재 설정파일을 다운로드 할 수도 있고, 변경한 파일을 업로드 할 수도 있습니다.

redirects.yaml 파일 구성 예
redirects.yaml 파일을 구성한 예 입니다. 기능은 다음과 같습니다.
https://bonik.me/m/123이런식으로 들어온 주소를http://bonik.me/123으로 리다이렉트 (검색엔진이 주소를 수정해야 하므로 301 영구 이동)https://bonik.me/admin으로 들어온 주소를https://bonik.me/ghost로 이동(어차피 robots.txt에서 막아둔 URL 이지만 주소 수정이 필요없어서 302 임시 이동으로 했습니다.)
301:
^/m\/([a-z0-9-]+)\/$: /$1
302:
^/admin\/$: /ghost
고스트의 redirects.yaml 파일의 작성 예
위와 같이 구성하고, 저장한 redirects.yaml 파일을 고스트에 업로드하면 redirects 기능이 작동합니다.
redirects.yaml 파일로 리다이렉트 안되는 주소
posts 목록이 있는 주소인 /ghost/#/posts처럼 주소 내에 #이 포함된 주소로는 리다이렉트 할 수 없습니다. json 파일로 해봤는데 그 방법도 안되는 것 같습니다. 자바스크립트 같은 거 쓰면 된다는데 뭘 그렇게까지 하나 싶어서 #들어간 주소로 리다이렉트 하는 건 포기하고 그냥 쓰기로 했습니다.