티스토리 실시간 이슈 없애기 + 모바일에서만 보이는 애드센스 넣기

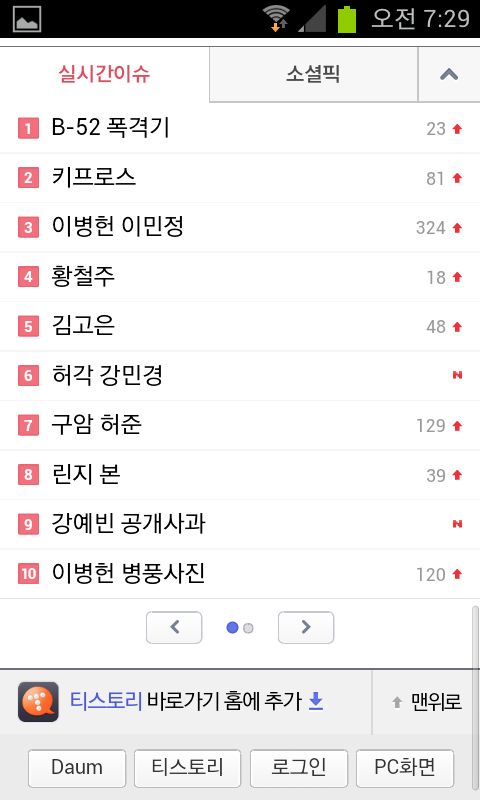
티스토리 모바일에서 실시간이슈없애기
티스토리 블로그를 모바일 기기로 접속하면 위와 같은 실시간이슈가 나옵니다. 다음에서 티스토리 인수한 후에 다음의 실시간 검색어가 나오는 것이죠. 모바일쪽도 css를 편집할 수 있으면 얼마나 좋을까요..;;
이 실시간 이슈를 없애는 코드가 돌아다닌 적이 있습니다.
<style>#searchRankArea{width:0; height:0px; display:none !important;}</style>위와 같은 코드를 본문에 넣으면 실시간 이슈가 안나왔습니다.
그런데 언제부턴가 코드가 바뀌어서 더 이상 이 팁이 적용되지가 않습니다. 그래서 새로운 코드를 공개합니다.
<style>#hottrendsContainer{display:none !important;}</style>
이렇게 하면 실시간 이슈가 뜨지 않습니다. 물론 본문이 나오는 화면에서만 적용되고 초기화면같은 곳에서는 어떻게 할 방법이 없습니다.
실시간 이슈만 없애고 싶으신 분은 위의 코드를 쓰시면 됩니다. 본문을 작성하시고 Html 편집으로 들어가서 마지막 라인에 넣어주시면 됩니다. 물론 서식으로 만들어서 입력해도 됩니다.
티스토리 모바일에서 애드센스 넣기
애드센스에서 모바일용 광고 (320 50 모바일 배너)를 만들어서 코드를 본문에 붙여넣습니다. 그건 뭐 전혀 어렵지 않지요. 그런데 모바일 광고를 모바일에서만 보이고 PC에서는 보이지 않게 하고 싶었습니다. PC버전에는 광고 크기도 안맞고 노출되는 광고가 많으면 CTR을 낮추기 때문에 좋지 않습니다.
이제 모바일에서만 보이는 애드센스 넣는 방법을 알려드리겠습니다.
코드1. 글 쓰는 본문에 넣습니다.
<div class="mobile_ad">
애드센스 광고 코드 붙여넣기
</div>
<style>#hottrendsContainer{display:none !important;}</style>
이렇게 코드를 입력해서 광고를 일단 넣습니다.
그 다음에 HTML/CSS 편집으로 들어가서 CSS항목에 다음 코드를 넣습니다.
코드2. 관리자 페이지 중 HTML/CSS편집에서 style.css 에다가 넣습니다. (위치는 상관없습니다.)
.mobile_ad{display:none;}
이렇게 하면 티스토리 모바일로 접속했을 때 실시간 이슈는 안보이고 애드센스 광고가 본문 하단에 나옵니다. 그리고 그 광고는 PC버전에서는 보이지 않습니다.
#광고 #Adsense #애드센스 #실시간이슈 #티스토리모바일