웹페이지에 맨위로 이동 (go to top, back to top)버튼 만들기
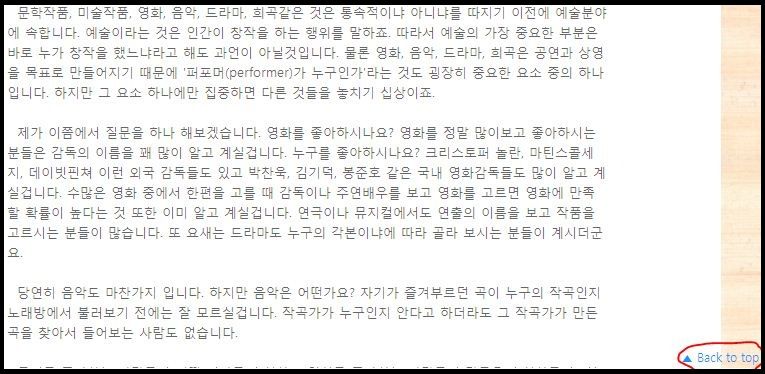
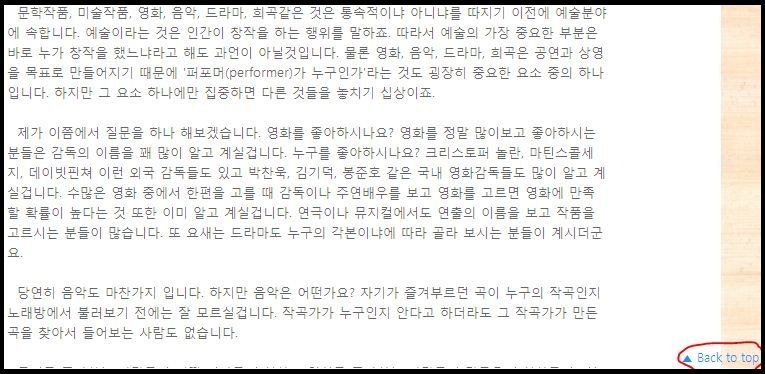
블로그에 포스팅을 하다보니 '맨위로 이동'버튼이 있었으면 좋겠다 싶어서 하나 달았습니다. 블로그 우측 하단에 Back to top이라는 버튼이 보이실 겁니다. (티스토리 블로그에만 있습니다.)본문 읽기 귀찮은 분들은 마지막 빨간 색 소스를 이용하시면 됩니다.

저는 HTML을 대학교 교양시간에 잠깐 배운게 전부라서 인터넷에서 소스를 찾아봤는데 전부 마음에 안들더군요. 역시 인터넷은 정보의 바다라지만 정말 어처구니 없는 내용들도 많은 것 같습니다. 정보의 선택도 정말 중요하다는 것을 새삼 느꼈습니다. 혹시 맨위로 이동버튼을 달고자 하시는 다른 분들은 저처럼 헤매시지 않았으면 하는 의미에서 포스팅 합니다.
하나는 지식iN에서 찾은 내용입니다.
지식 iN - Top 버튼 만들기
자바스크립트를 이용해서 고정된 버튼을 만드는 방법이라네요. 이걸 꼭 자바스크립트까지 써야되나 하는 생각도 들고 원래 지식iN에는 말도안되는 답변들이 많은 관계로 Pass~
두 번째는 어떤 블로그에서 본 소스입니다.
<p><span style=float:right;> <a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="<font color="#9142eb">#</font>" title="Back <span class="copyAngel_kimchul_LinkUp" original="https://kimchul.textcube.com/234" entryid="234"><a class="copyAngel_kimchul_LinkUp_remote" style="display: inline;" href="https://kimchul.textcube.com/234?t=c&i=0">to</a><span class="copyAngel_kimchul_LinkUp_local" style="display: none;">to</span></span> Top"><img src="<font color="#ff6600">./images/bull_top.gif</font>" alt="" /> <font color="#ff0000">goto top</font></a> </span></p> <p> </p>
이 소스를 보니 좀 감이 오더군요. 이 소스에서 주소를 수정해서 쓰라고 하셨는데 그래도 여전히 너무 복잡해 보이더군요. 이 소스에서 스타일 부분만 얻어와서 초간단 소스를 하나 만들었습니다. 테스트 해보니 잘 되는군요. 아래 소스는 수정하고 자시고 이럴 것 전혀 없고 블로그 html수정으로 들어가서 </body>바로 윗부분에 추가해 주면 됩니다. 이렇게 간단한 한줄짜리 명령어면 끝난다는게 좀 허무하기도 하네요.
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title=”Back to Top"> ▲ Back to top</a>
혹시 "▲ Back to top" 이라는 글자 대신 그림을 넣고 싶은 분은 글자를 지우고 그 부분에 img태그를 써서 그림을 띄우면 됩니다.
#맨위로 버튼 #back to top #go to top