티스토리 사이드바 中 '태그입력기'에 제목달기
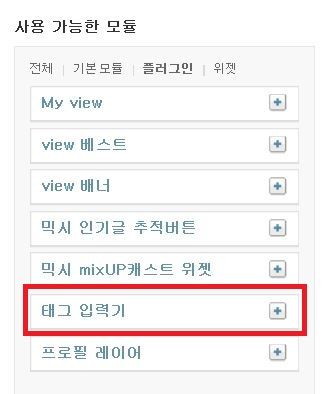
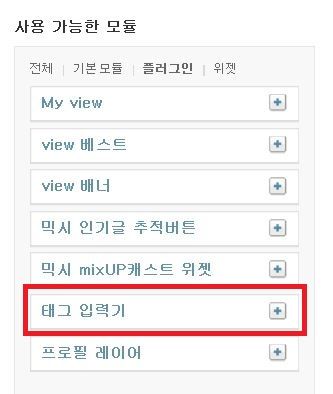
티스토리 사이드바 모듈 중에 태그입력기 사용하시는 분들이 많으실 겁니다. HTML 태그를 직접입력해서 쓸수 있는 아주 똘똘한 놈이지요.

이 태그입력기에다가 티스토리 사이드바에 기본적으로 있는 모듈('카테고리','최근에 올라온 글' 등)처럼 제목을 설정하는 법을 알아보겠습니다. 아래는 제 블로그에 적용한 부분을 캡쳐한 것입니다.

위 사이바 중 '추천서적'이라고 되어 있는 사이드바는 '태그입력기'로 만든 것입니다. 이렇게 제목을 설정하기 위해서는 태그입력 부분에서 처음에 아래처럼 제목을 넣어주면 됩니다. 끝입니다.
<h3>추천서적</h3>
글씨를 가운데로 정렬하기 위해서는 center태그를 추가해 주면 됩니다.
<h3><center>추천서적</h3>
이왕 바꾸는 거 색깔도 바꾸고 폰트도 바꾸고 그러면 좋겠지요?
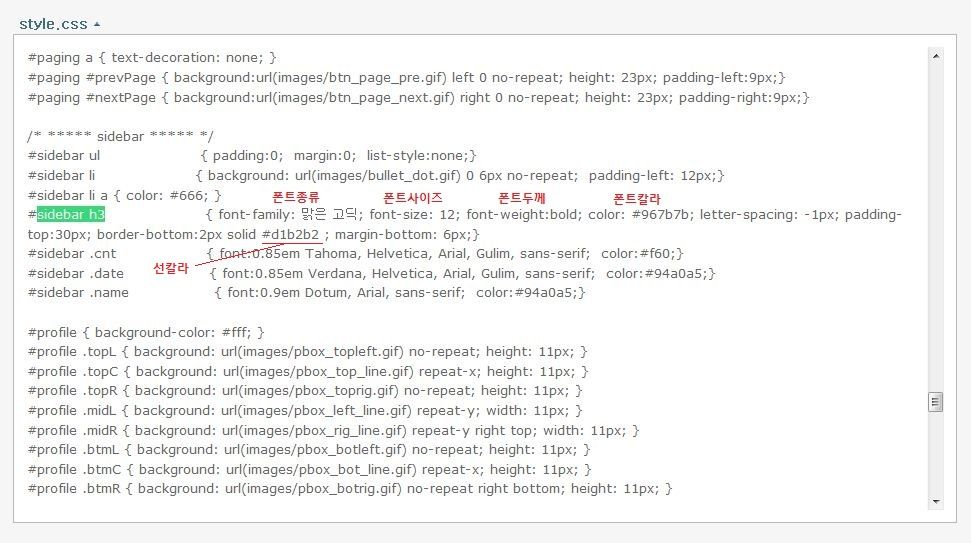
사이드바의 폰트 설정을 바꾸기 위해서 관리자 모드에서 스킨부분에 있는 'HTML/CSS 편집'으로 들어갑니다. Style.css 부분에서 CTRL+F를 누르고 sidebar h3를 검색합니다.
그러면 아래 그림 처럼 해당부분을 찾을 겁니다. 그림을 보고 원하는 부분을 수정해주면 됩니다. 빨간색 글씨를 참고하셔서 고쳐주면 됩니다.
색상을 바꾸고 싶을 때는 CSS 색상표를 참고하시면 됩니다.

기존에 있는 모듈의 글씨를 바꾸고 싶으면 skin.html을 수정해 주면 됩니다. 방법은 앞에서 했던 것들이랑 똑같습니다. 하나만 해보겠습니다.
skin.html에서 카테고리 모듈로 검색하면 해당부분이 나옵니다.
<h3>카테고리</h3>
이렇게 되어 있을 것입니다. 저는 이부분을 아래처럼 바꾸어 두었습니다.
<h3><center>Categories</h3>
유용한 정보가 되셨길 바랍니다. 즐블로그입니다~
#블로그 #티스토리 #태그 #제목 #사이드바 #카테고리 #입력기 #태그입력기 #태그 입력기