티스토리 블로그에 소녀시대 시계달기 [멤버 랜덤로딩]





인터넷에 소녀시대 시계가 돌아다니길래 블로그에 한번 달아봤습니다. 원래 제 블로그는 모바일기기에서도 무리없이 볼 수 있도록 가볍게 돌리려고 했는데 조금씩 로딩용량이 커지네요. 뭐 언제 떼어버릴지는 모르지만 뭐 그럭저럭 귀엽습니다. 이 플래시를 만드신 분은 디셈버라는 분으로 루리웹에서 활동하시는 걸로 파악됩니다. 다음 로고를 빼지말라는 당부의 말씀을 하셨네요. 아래 링크를 통해 이동하면 그 분께서 올리신 플래시와 당부의 말을 직접 보실 수 있습니다.
https://www.ruliweb.com/ruliboard/read.htm?num=113008&table=cmu_noname2
그냥 플래시를 올리는 건 다들 아실테니 랜덤으로 시계가 뜨도록 하는 것을 알려드리겠습니다. 저는 사이드바에 조그맣게 달아놓았는데 제가 한 방법을 기준으로 설명드리겠습니다.
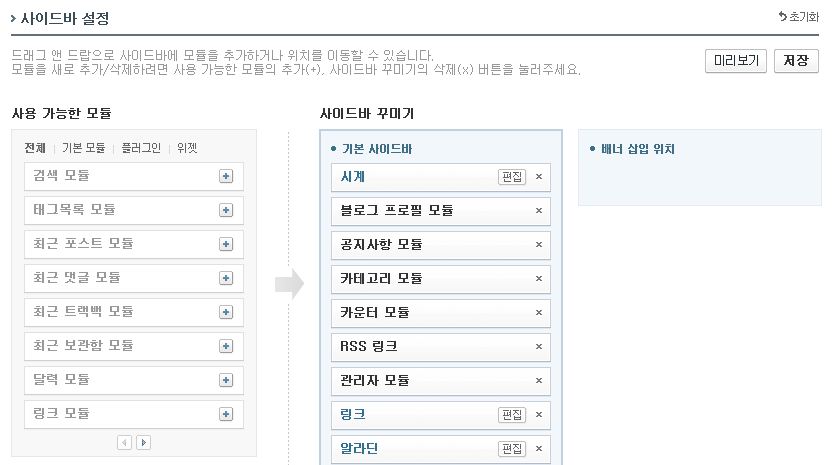
1. 우선 관리자 모드의 사이드바 설정으로 들어갑니다.

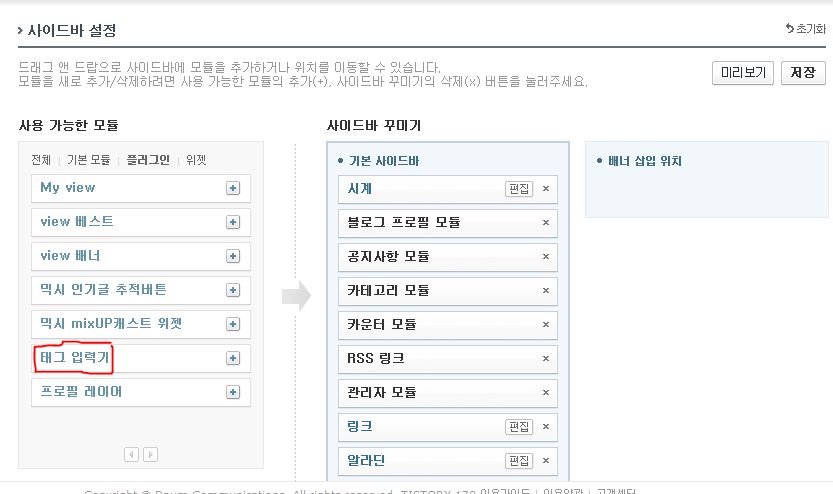
2. 그 다음 <태그입력기>를 선택해서 사이드바 항목 중 원하는 위치에 드래그합니다.
저는 태그입력기의 이름을 <시계>라고 바꿔 두었습니다.

3. 편집을 클릭해서 아래의 태그를 입력합니다. swf 파일을 다운받아 본인의 블로그나 계정에 올려두고 사용하시면 됩니다. 아래 예시에 나와있는 주소는 제 티스토리 블로그에 올린주소입니다. 아래 주소 그대로 사용하셔도 되지만 본인계정으로 하는 것이 아무래도 좀 더 빠를거라 생각됩니다 다운을 원하시면 아래 첨부파일을 이용하시길 바랍니다.
소녀시대 시계.rar다운로드
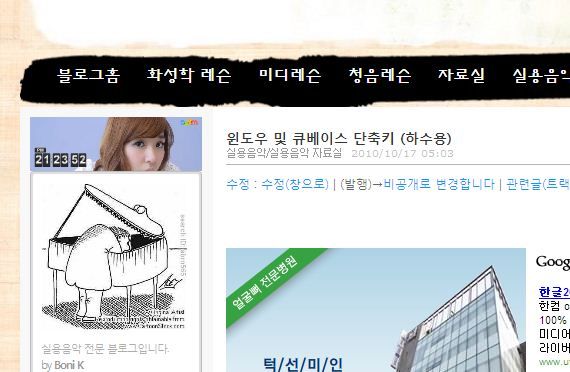
4. 이제 확인을 클릭하고 저장하면 끝납니다. 블로그홈으로 가면 아래 그림처럼 사이드바에 시계가 뜹니다. 페이지가 이동될 때 마다 swf파일이 랜덤으로 로딩되면서 멤버가 바뀝니다. 현재 있는 멤버는 제시카, 수영, 써니, 태연, 티파니, 윤아, 유리 입니다. 근데 사실 전 윤아 빼고는 누가 누군지 잘 모릅니다.

#블로그 #시계 #플래시 #사이드바 #swf #소녀시대 #소녀시대시계