티스토리 모바일에 애드센스 반응형 광고 삽입하기

티스토리 모바일 페이지에 애드센스 반응형 광고를 다는 방법입니다.
모바일 페이지에 반응형 광고를 달면 스마트폰이나 태블릿PC 등의 모바일기기로 티스토리 모바일페이지를 볼 때 화면크기에 적합한 광고를 내보낼 수 있는 장점이 있습니다.
최근에 티스토리측에서 모바일페이지에 애드센스를 간단하게 넣을 수 있도록 플러그인을 지원하고 있는데 안타깝게도 반응형 광고는 아직 지원을 하지 않습니다. 그래서 포스팅 할 때마다 서식으로 직접 입력을 해야하는 단점이 있긴합니다.
제가 운영하는 블로그 <그늘진 낙원>은 모바일 페이지에서 총 세개의 광고가 나옵니다. 티스토리 애스센스 플러그인을 사용해서 넣은 상, 하 두개의 모바일 사이즈 광고, 본문에 나오는 반응형광고 이렇게 세개입니다.
제가 넣은 반응형 광고는 PC화면에서는 출력되지 않고 모바일페이지에서만 나옵니다. PC화면에서는 데스크탑화면에 적당한 큰 광고 두개가 상하로 나옵니다.
1. 애드센스에서 반응형 광고 만들기

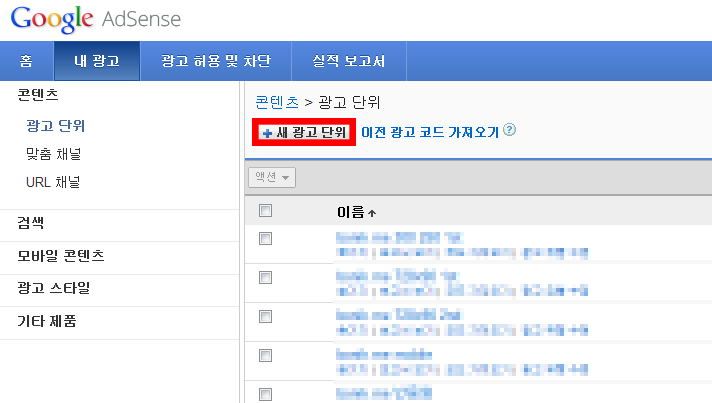
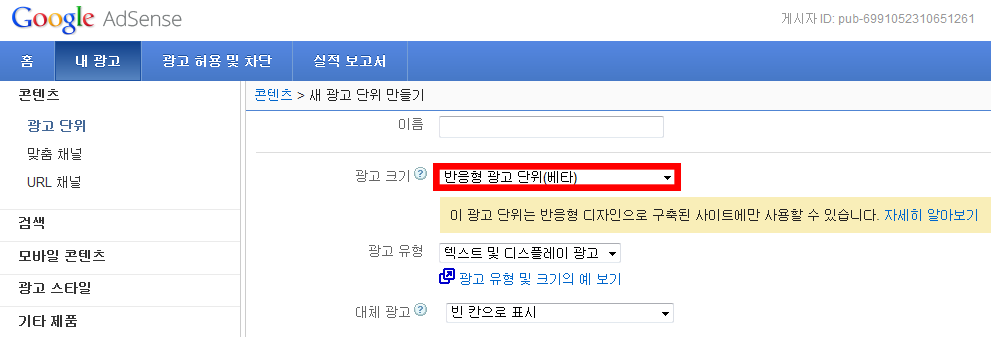
애드센스 사이트에서 +새 광고 단위를 클릭하고 광고를 만들어줍니다.

광고 크기에서 반응형 광고 단위(베타)를 골라줍니다. 맞춤채널이나 스타일은 본인이 사용하시는 대로 잘 골라주세요.
광고가 만들어졌으면 코드를 메모장같은 곳에 복사해 둡니다.
2. 서식으로 만들어두기
티스토리 글쓰기에서 서식을 선택해서 다음 코드를 붙여넣습니다.
<div class="mobile_ad">
애드센스 광고 코드 붙여넣기
</div>
<style>#hottrendsContainer{display:none !important;}</style>메모장에 복사해 둔 애드센스 코드를 위 주황색 글씨 부분에 붙여넣기 합니다.
이제 서식을 적당한 제목으로 정해서 저장합니다. 저는 <모바일 애드센스>라는 제목으로 저장해뒀습니다.
위 코드 중
<style>#hottrendsContainer{display:none !important;}</style>는 모바일페이지에서 실시간 검색이 보이지 않도록 하는 CSS명령입니다. 넣어도 되고 안넣어도 되는데 아무래도 실시간 검색 없애는게 더 보기 깔끔합니다.
3. CSS수정
티스토리 관리자 화면에서 꾸미기 - HTML/CSS 편집 으로 들어갑니다.
STYLE.CSS 항목에 아래 코드를 붙여넣습니다. 어느위치든 상관없이 적당한 곳에 넣어주면됩니다.
.mobile_ad{display:none;}앞에 붙어있는 점(.) 생략하면 안됩니다.
4. 포스팅해보기
이제 포스팅할 글을 적고 마지막에 저장 및 발행하기 전에 서식을 추가합니다.
포스팅에서 광고를 넣고 싶은 부분에 커서를 놓습니다.
그 다음에 우측 서식에 있는 <모바일 애드센스>를 클릭해서 서식을 추가합니다.
에디터 화면에서는 바뀐게 없지만 HTML소스가 추가됩니다.
5. 확인해보기
자신의 블로그 주소/m 으로 접속합니다.
그러면 모바일페이지로 접속이 되는데 인터넷 창의 크기를 늘이고 줄여보면서 광고가 제대로 나오는지 확인합니다.
참고로 애드센스광고는 만들고나서 좀 시간이 지나야 제대로 나옵니다.
6. 추가
위 방법에서 반응형광고는 모바일 페이지에서만 나옵니다.
반응형광고는 반응형페이지에서만 제대로 동작하는데 PC버전은 반응형페이지가 아닌 스킨도 있고 반응형으로 제작된 스킨도 있습니다. PC버전까지 모두 반응형페이지라면 그냥 원하는 곳에 애드센스 코드를 넣기만 해도 됩니다.
반응형광고라고 해서 1px단위로 광고가 변하지는 않습니다. 광고주한테 받은 광고 사이즈들 중에서 현재 페이지에 적당한 것을 골라서 내보내는 것입니다.
#Adsense #애드센스 #반응형광고 #반응형페이지